
教程|代码实现给个人博客增加“本站已稳定运行xx天”效果
AI-摘要
切换
二歪同学 GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
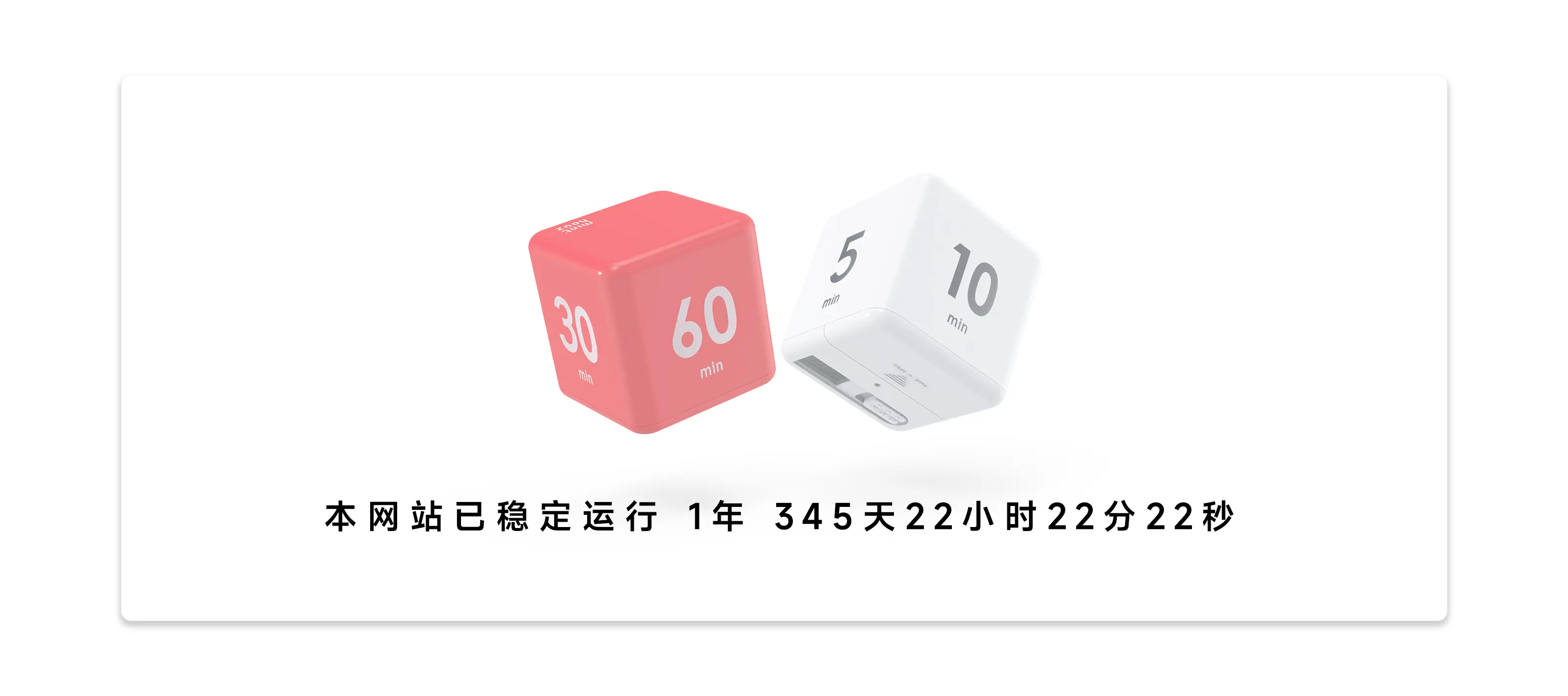
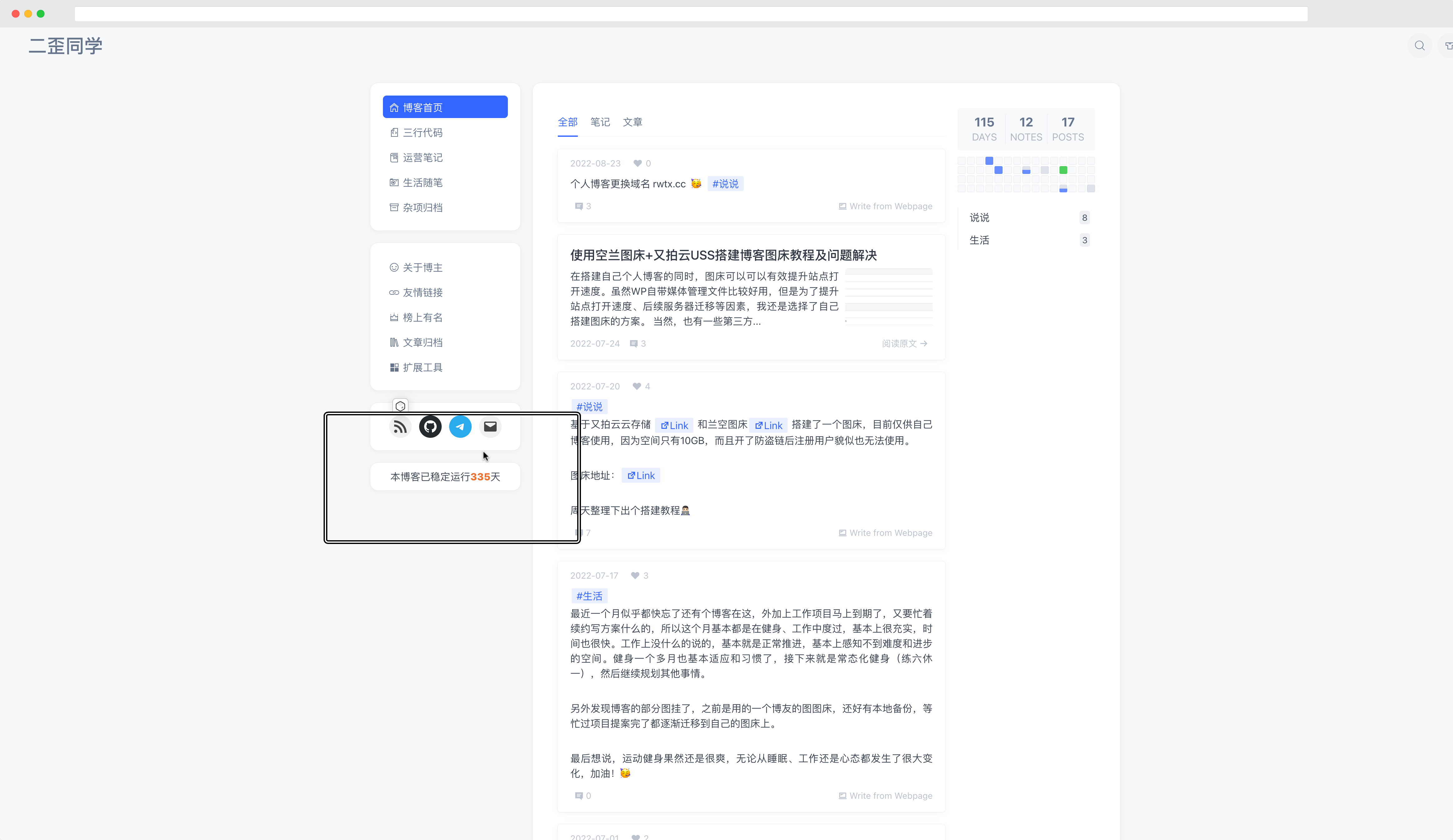
很多时候,我们可以看到大多个人博客、站点都会在网站底部页脚部分,或者其他位置有<code>“本网站已稳定运行xxx天”</code>这样的效果(如下图)。

实现这样的效果并不难,只需要听过将用户自定义的站点建立时间转换成时间戳,用获取当前时间戳减去用户建站时间戳,然后转换成对应的时间差值即可。
说人话,就是在网相应位置增加一串JS代码即可。
获取计时代码
首先,我们需要准备一个计时器功能的 JS 代码,不会写代码没关系,网上有很多类似的代码,下面放几个参考下,也可以直接使用。
这是二歪同学博客所使用的网站运行代码:
<i class="fa fa-cog fa-spin fa-1x fa-fw"></i><span>本博客已稳定运行<span id="days"
style="font-weight:800; color:#ED712E;">0</span>天</span>
<script>
let s1 = '2021-9-25';//设置为你的建站时间
s1 = new Date(s1.replace(/-/g, "/"));
s2 = new Date();
let days = s2.getTime() - s1.getTime();
let number_of_days = parseInt(days / (1000 * 60 * 60 * 24));
document.getElementById('days').innerHTML = number_of_days;
</script>
我们根据代码注释,修改自己的建站时间即可。即 S1 变量值。
在网站相应位置加入代码
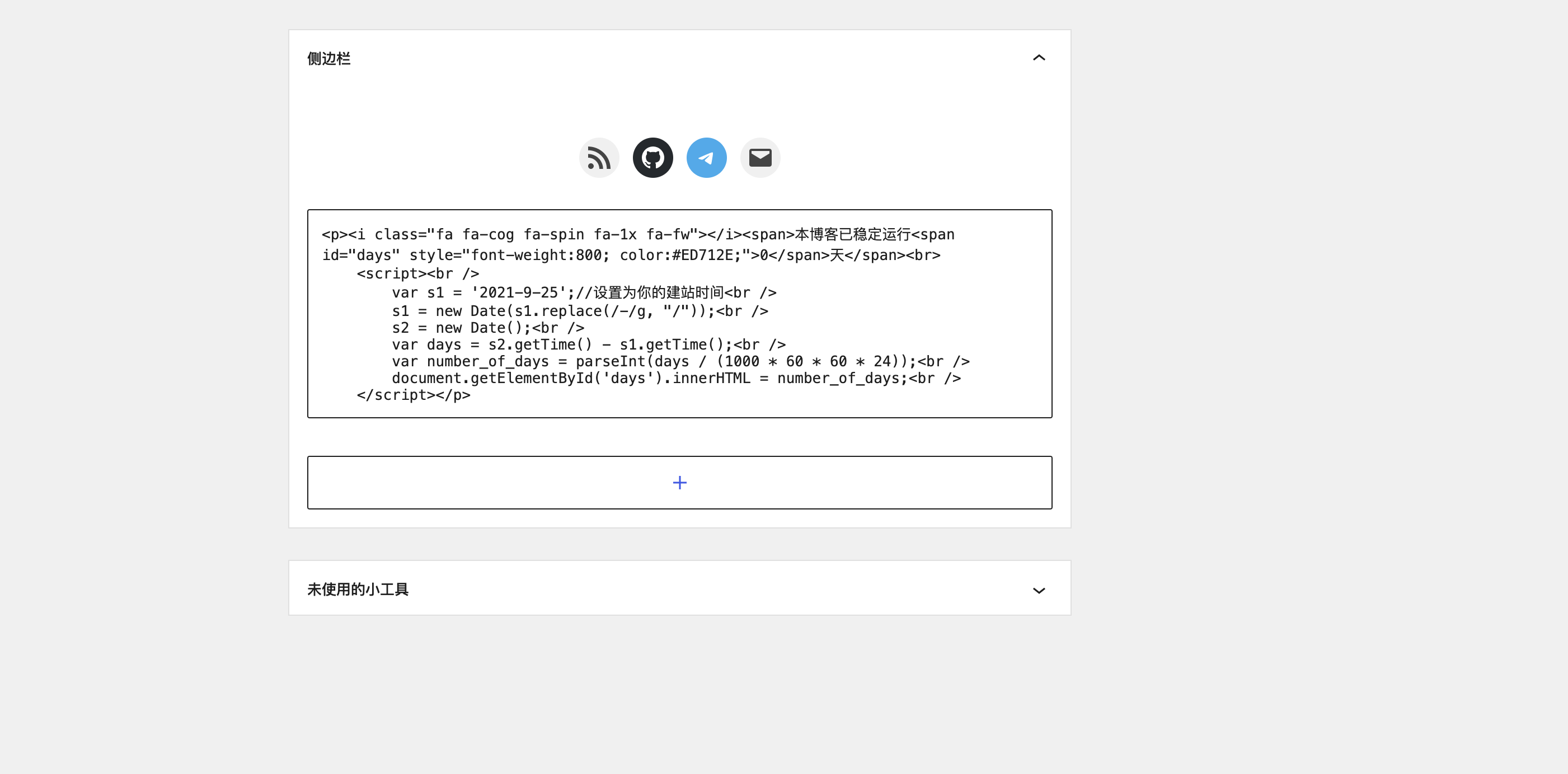
然后我们在自己网站加入相应的代码即可。这里以二歪同学博客为例,基于 wordpress 搭建博客系统,在 外观>小工具 里,增加「自定义HTML」 小工具,将以上代码拷贝进小工具,进行保存即可。

其他博客网站同理,也可以在主题编辑器内将代码嵌入 footer.php 文件的相应位置,这种方法一般随着主题更新,都要进行重新加入代码,这里二歪推荐使用第一种小工具的方法加入,或者通过创建自主题的方法进行添加。
以上就是网站实现“本站稳定运行XXX天”的功能方法,赶快折腾起来吧。
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 二歪同学
评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果